

Sell More
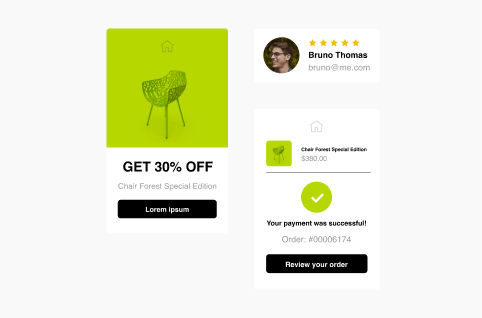
Feature your products to grow new and repeat sales.
Emails are mobile responsive, easily branded, and ready to delight subscribers in the inbox.

Email Templates
for Every Occasion
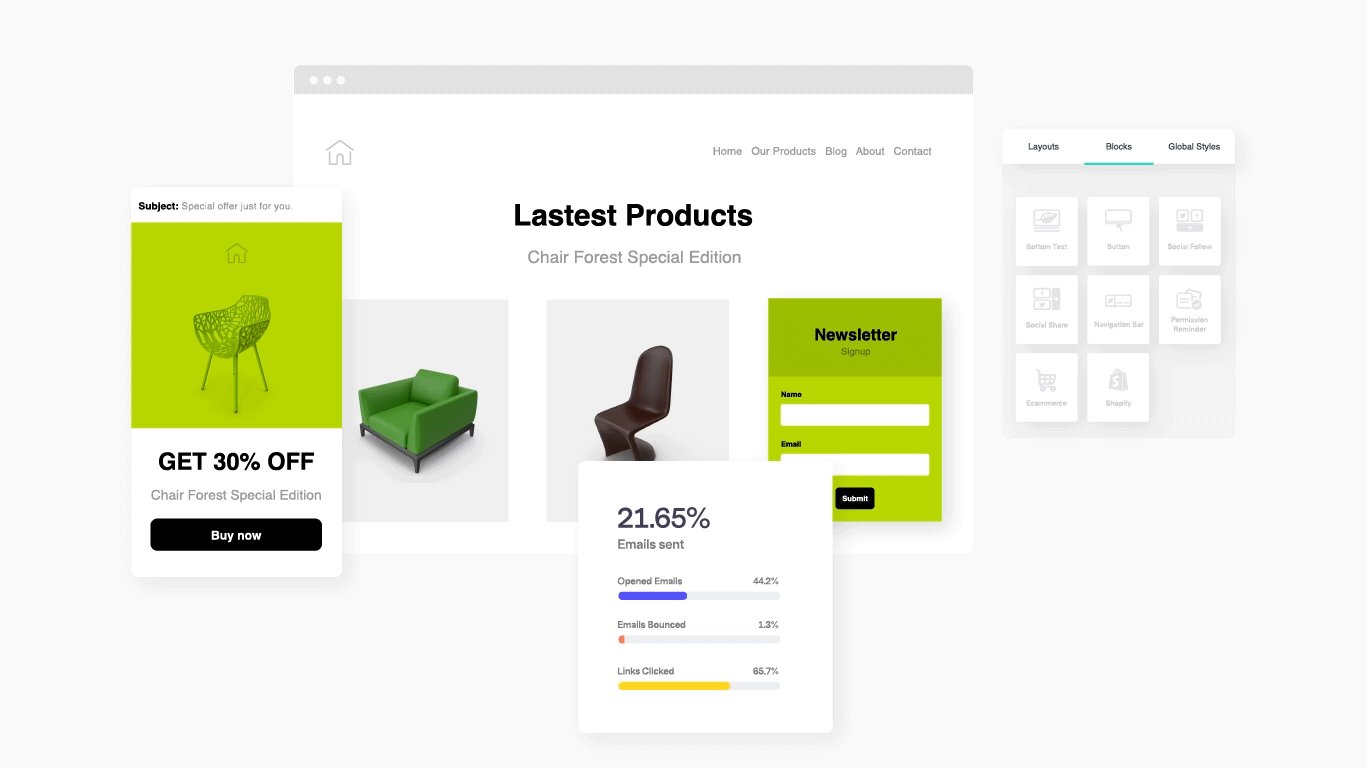
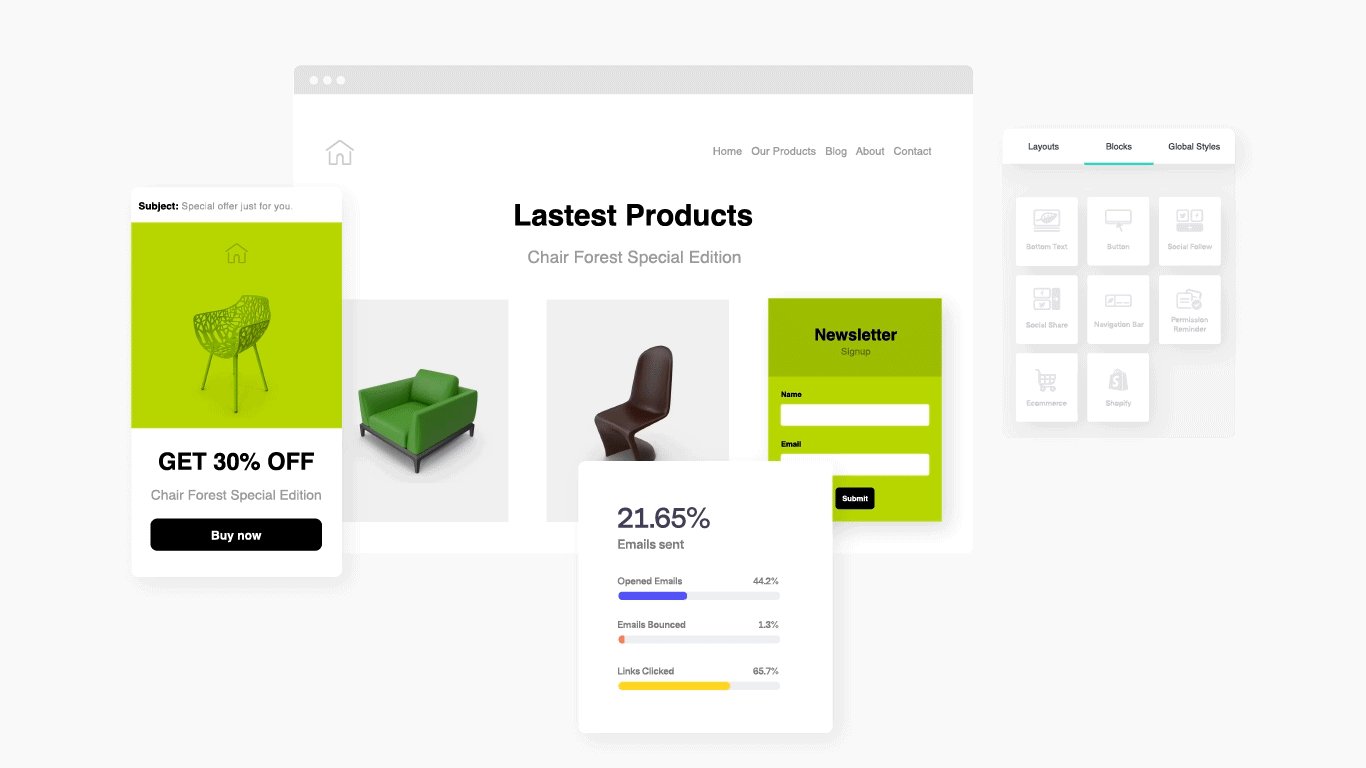
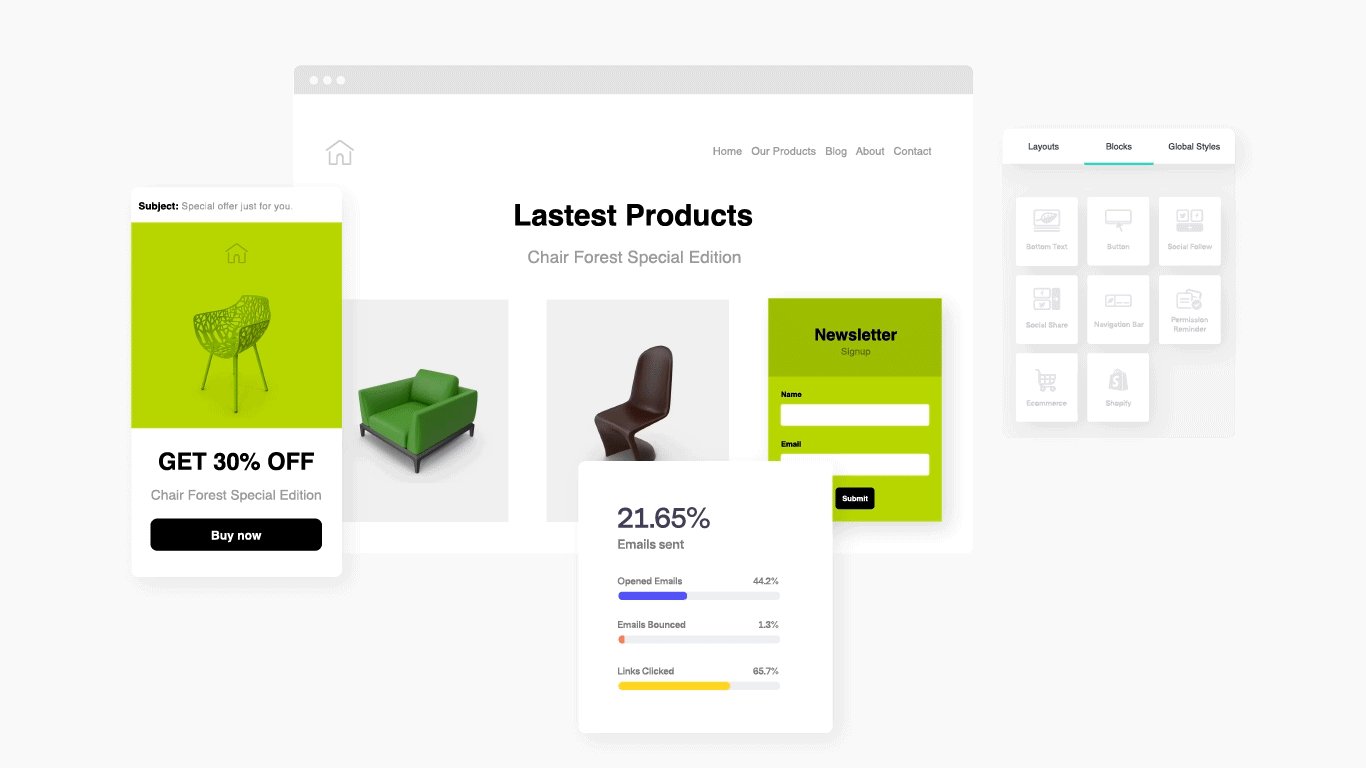
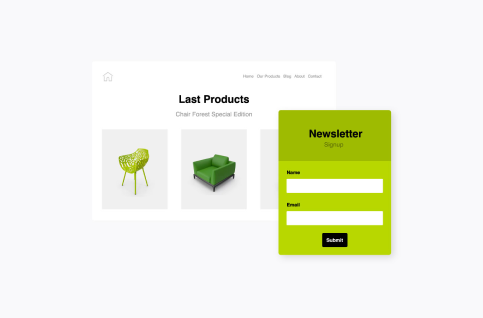
Attract More
Build your subscriber list with forms, pop-ups and landing pages.

Integrations
Connect with your favorite sales and marketing tools.
Easily add contacts to Benchmark Email from your favorite platforms. Connect with more subscribers every month to grow sales.
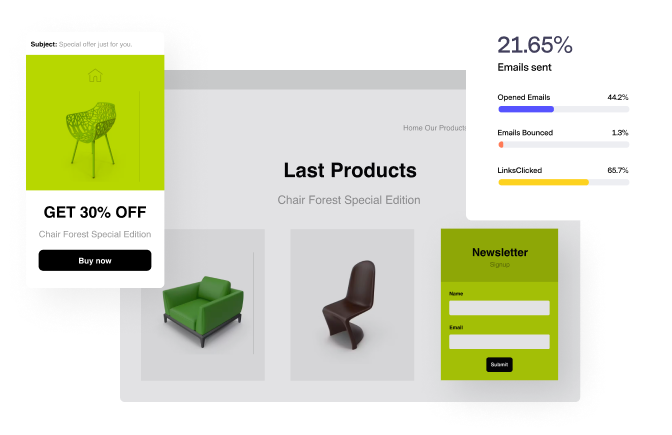
Guess Less
Keep a pulse on email marketing
Our tools let you test, measure and optimize campaigns. So easy, anyone can see a lift in their email marketing results.

Get More Personal
Go beyond the basic broadcast email.
We've simplified email automation. With Benchmark, you don't need to be an automation expert to send tailored outreach that feels personal.

More Love from Our Customers






